有名サイトやブログのトップページでよく見かけるスライダー。自分のブログにも入れてみたくても難しそうな印象ですよね。。
しかし、Wordpressならプラグインを入れることで比較的簡単にスライダーを入れることが可能です。
今回はWordpressの記事や画像などをスライダーにしてくれるプラグイン「SmartSlider3」の使い方をご紹介させていただきます。
ちなみに、SmartSlider3は基本無料で使えますが有料バージョン(Pro)も存在します。記事作成日基準で1サイトあたり¥5,584で購入可能ですが、今回は無料版で出来るところまでをご説明させていただき、Pro版はまたの機会とします。
SmartSlider3のインストール
まずはプラグインのインストールから説明していきたいと思います。
WordPress管理画面メニューから「プラグイン」→「新規追加」を開きます。

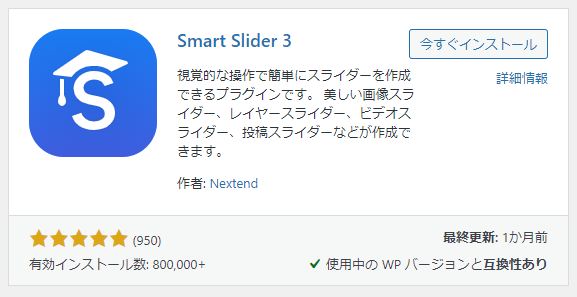
プラグインの新規追加画面の検索ボックスに「smartslider3」と入力して検索すると、以下のように結果が表示されますので「今すぐインストール」ボタンを押してインストールします。

インストールが完了したら「有効化」ボタンが表示されますので押して有効化します。
これでプラグインのインストールは完了です。
※プラグインファイルを利用して手動インストールされる場合はこちらからダウンロードできます。
スライダー新規作成
プラグインのインストールが完了したら管理画面メニューに以下のように「SmartSlider」メニューが表示されますので、「Dashboard」を開きます。

すると以下のようにWelcome画面が表示されますので「GO TO DASHBOARD」ボタンをクリックします。

※このWelcome画面を次から表示させたくないなら「Don’t show again」をクリックします。
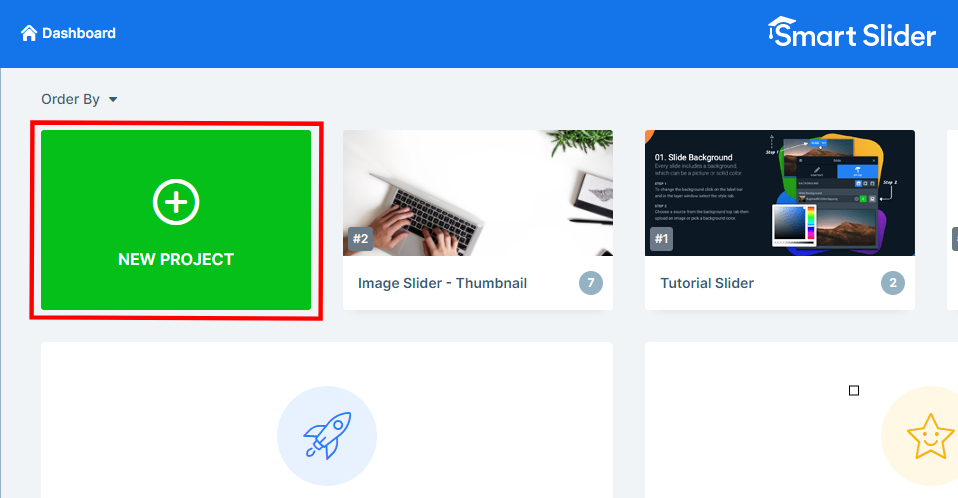
すると以下のよにダッシュボード画面が表示されます。

左上の「NEW PROJECT」ボタンを押して新規スライダー作成を始めます。
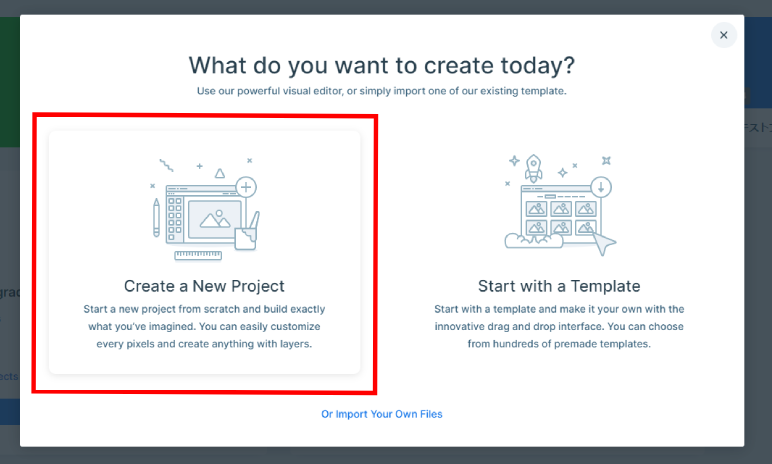
以下のようにプロジェクトの新規作成を行うか(左)、予め用意されているテンプレートを使って作成するか(右)選ぶモーダル画面が開きます。

今回は1からプロジェクトを作成してみたいと思いますので左の「Create a New Project」を選びます。
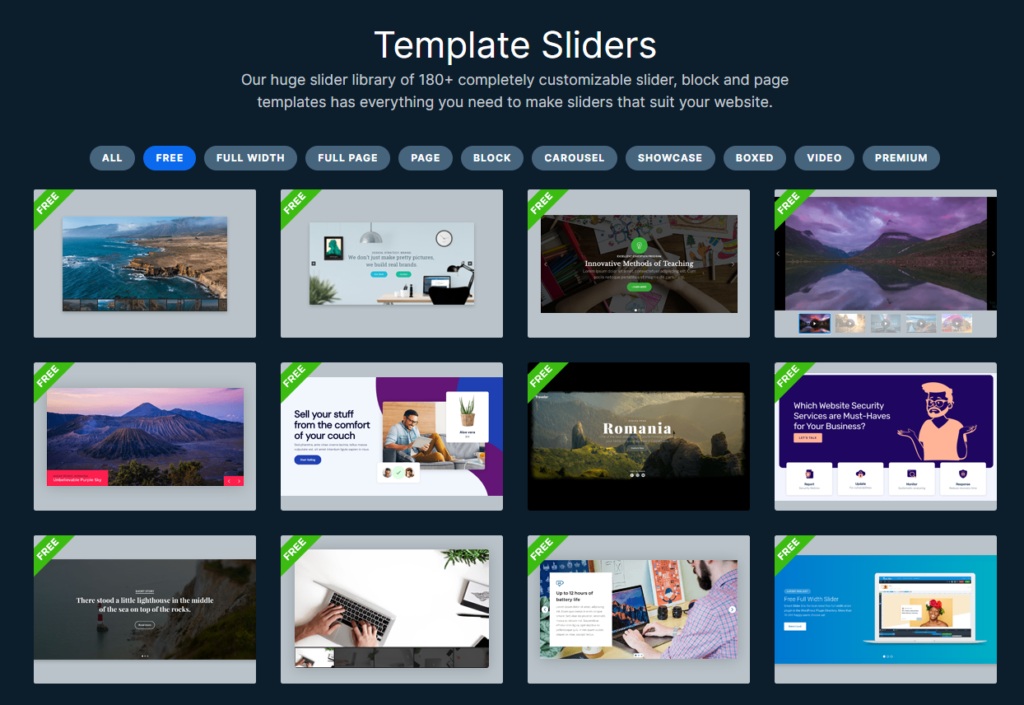
※ちなみに、テンプレートから作成を選ぶと以下のようにテンプレートを選ぶ画面に移動します。

無料のテンプレートでも10種類以上用意されているので、ここから選んで使うことも可能です。
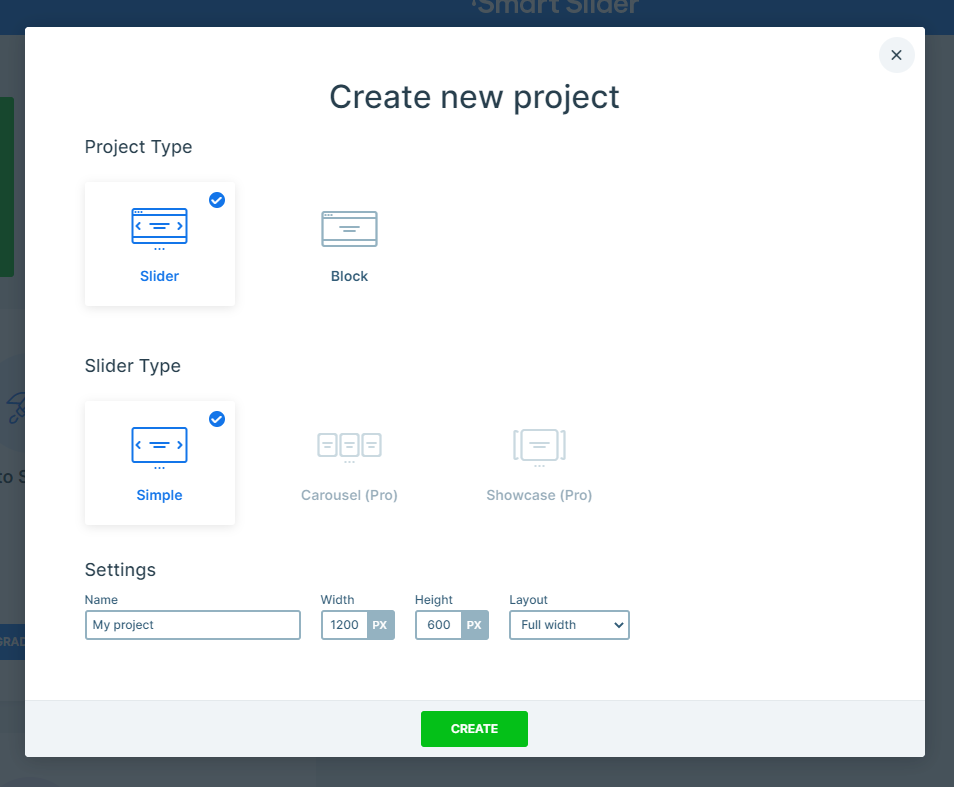
先ほどのモーダルで左を選ぶと作成するプロジェクトの種別を選択する以下のモーダルに表示が変わります。

「ProjectType」と「SliderType」はそのままで、Nameにプロジェクトの名前を任意で入力します。
サイズやレイアウトは別途、プロジェクト作成後の設定画面で調整しますので今はこのままとします。
最後に「CREATE」ボタンを押してPROJECTを作成します。
スライドの追加
スライダーを追加するためのプロジェクトが用意されたので、次はスライドを1枚ずつ追加していきましょう。
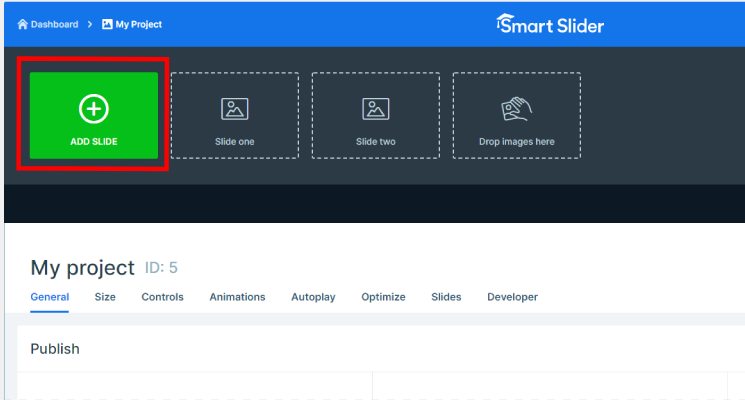
プロジェクト作成後の以下の画面から左上の「ADD SLIDE」ボタンを押します。

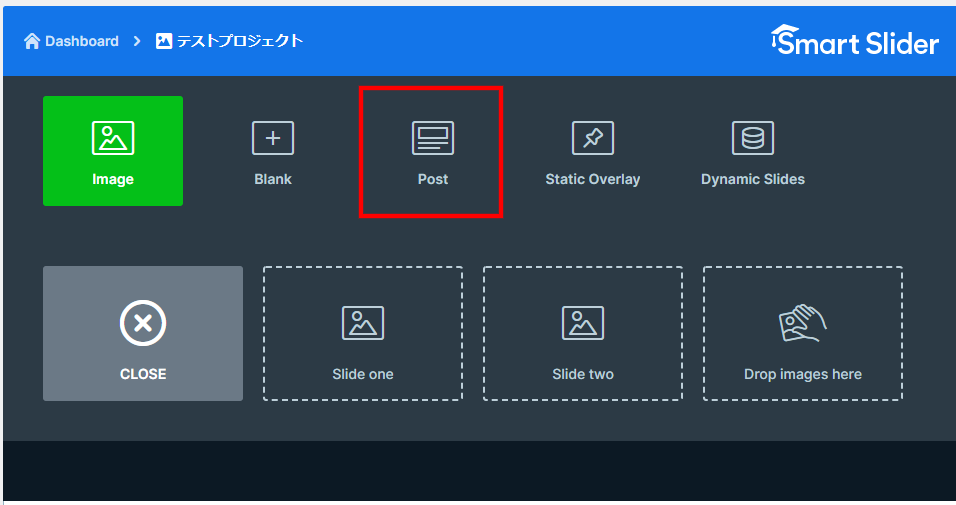
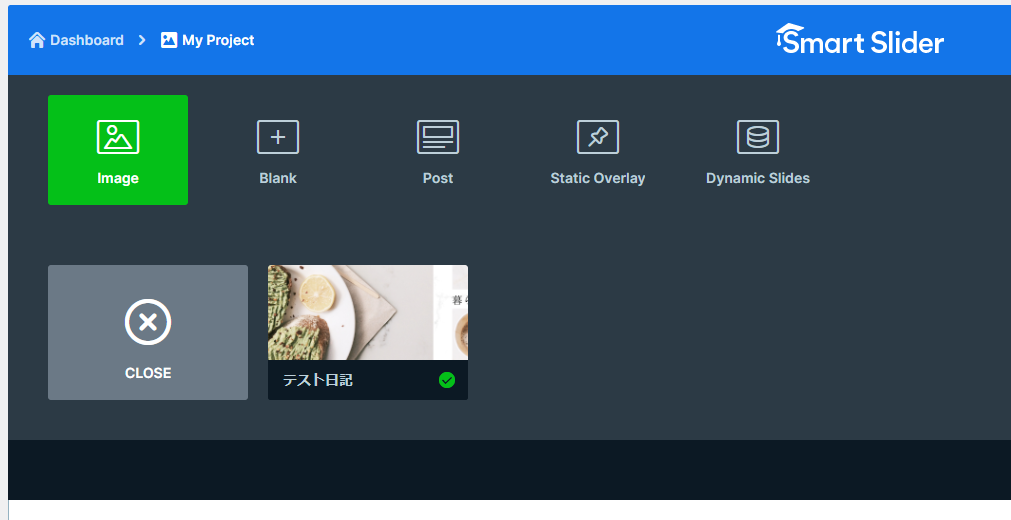
すると以下のように追加するスライドの種別を選択できるようになります。
スライドとして追加できる種別の中で主に使われるものは「Image」(画像)と「Post」(記事)です。
今回は記事からスライダーを作りたいので、「Post」を選択します。

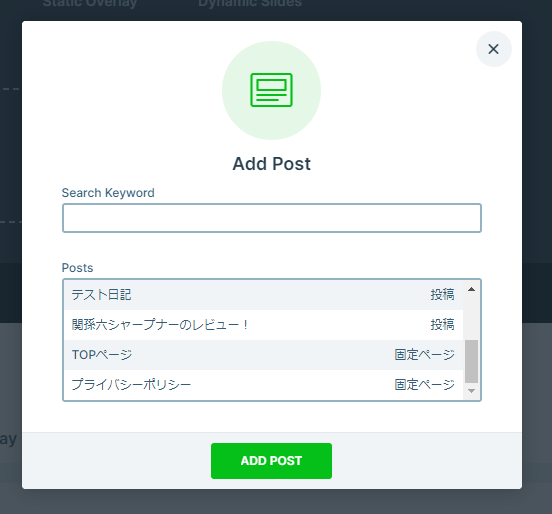
「Post」を選択すると、Wordpressに登録されている記事や固定ページを選択できるモーダルが表示されます。
スライダーに表示させたいものを選びます。

追加したい記事を選択すると同時に以下のよにスライドとして追加されます。
1度に追加できるスライドは1枚ずつですので、他にもスライドに追加した記事があれば都度「Post」を押してスライドに追加してください。

スライドの編集
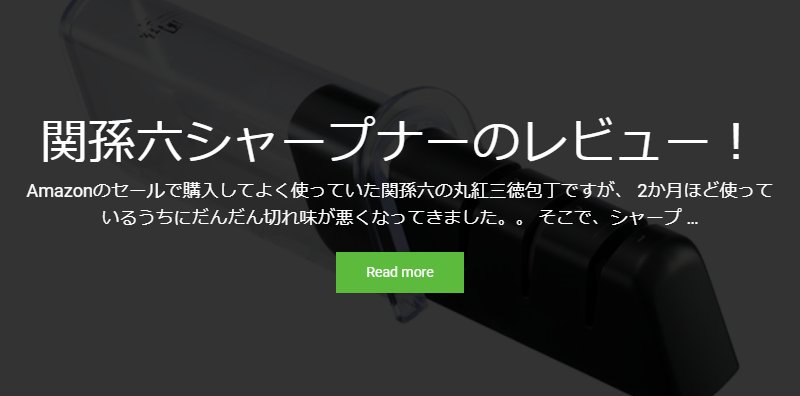
スライドを追加するだけでもスライダーとして使えますが、スライド1枚1枚のスタイル(見せ方)を編集することも可能です。ちなみに、記事スライドの標準スタイルは以下のように背景画像がよく見えず、タイトルだけ大きい状態です。

なので、画像をよく見えるようにしたり、テキストの位置を変えるなどで少しでもかっこよくしてみましょう。
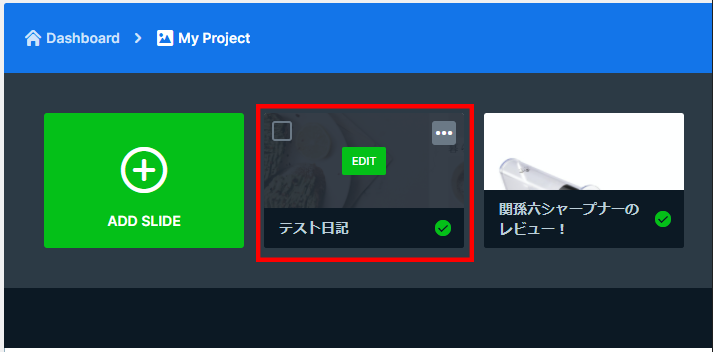
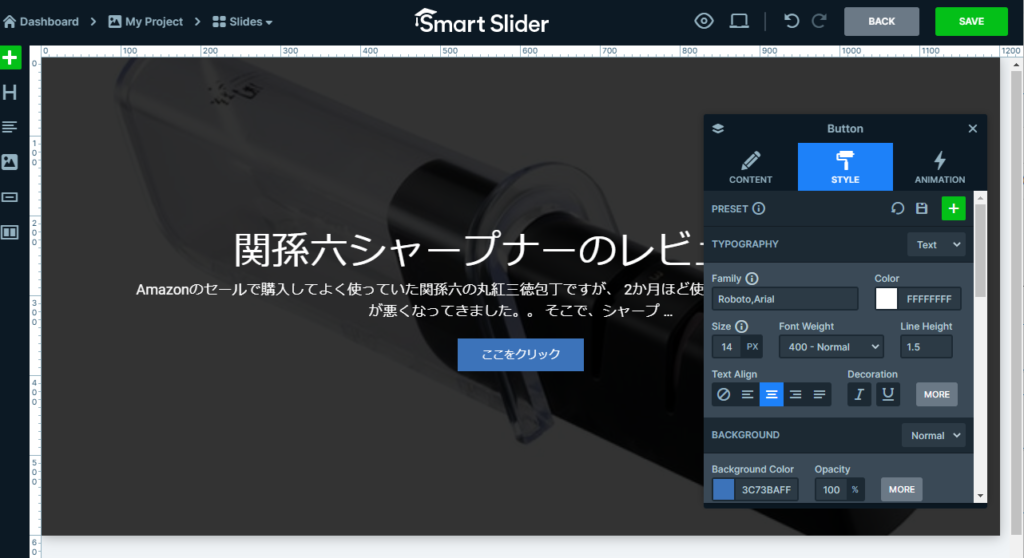
先ほど作業したスライド一覧画面からスタイルを変種したいスライドの「edit」ボタンを押します。


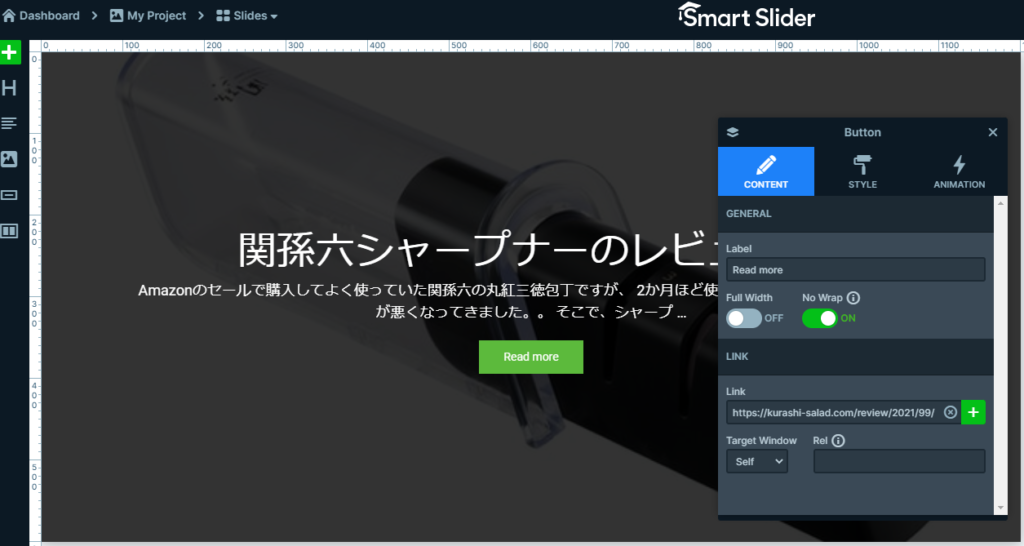
例えば「Read more」ボタンのテキストなど、コンテンツの内容を変更したい場合は鉛筆アイコンの「CONTENT」タブをクリックして内容を修正してみましょう。

文字などの情報ではなく色などの見た目を調整したい場合は「STYLE」タブをクリックして修正してみましょう。変更を加えた後は画面右上の「SAVE」ボタンで保存することを忘れないように気を付けましょう。
かなり細かく調整可能な機能が用意されていますので、時間をかけていろいろ試してみることをおすすめします。
作成したスライダーの配置
さて、スライダーの作成がなんとか終わりましたので早速配置させて動いているところを見てみたいですね。
配置そのものはとても簡単です。
例えば固定ページの中でスライダーを配置したい場合は、

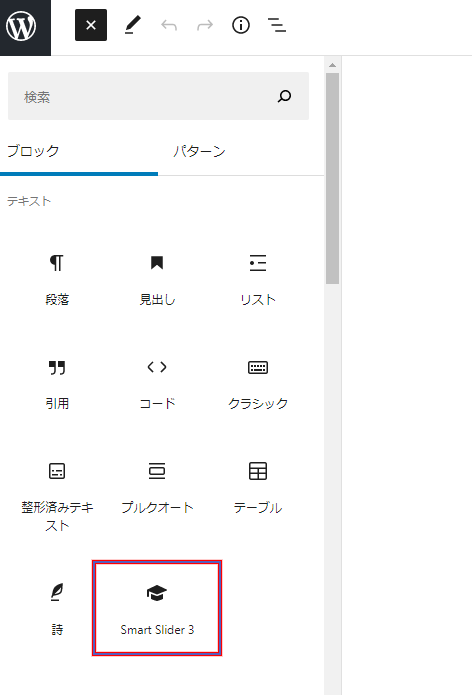
新規ブロック追加画面から「Smart Slider3」ブロックを選択します。
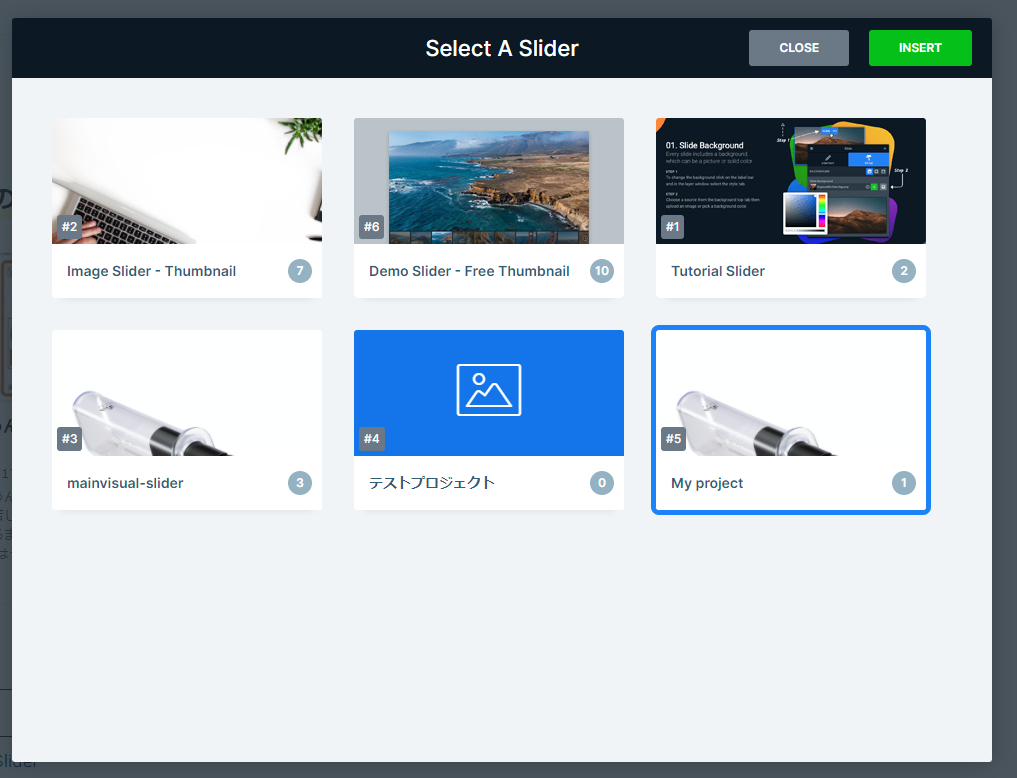
ブロック選択後に表示されるモーダル画面から先ほど作成したスライダーを選んで、「INSERT」ボタンをクリックするとスライダーの設置は完了です。

実際に配置したスライダーはエディターの中でこのような形に表示されます。

ブロックとして提供されているので、別途コードを書く必要はなくページを公開する前にエディター編集画面のままで表示を確認できるのも良いですね。
まとめ
いかがでしたでしょうか?簡単といいながらなかなか長文になってしまいましたが、
個人的には実際にスライダーをプラグインの力を借りずに作ることに比べればだいぶ楽な作業であったのではないかと思います。
実際に使ってみて思った良かったところは以下の通りです。
- 無料!
- ノーコードで作成から配置までいける
- 思ったより機能がたくさん
やはり無料でここまで出来るのはすばらいいですね~
逆に少し残念だと思ったところは以下の通りです。
- 各スライドの編集内容を一括で他のスライドに展開できない(プリセットならある)
- スライド編集画面の機能についてもう少し丁寧な説明がほしい
- ちょっといいなと思ったテンプレートは有料
基本的な使い方としては申し分ないですが、少し踏み込もうとすると痒い所が見えてくる感じでした。
あまり多くを望むべきではなかったのかもしれませんが。。
以上、「Smart Slider3」を使ってスライダーを表示させてみたでした。
最後までお読みいただき、ありがとうございました!